O Visual Studio Code (VSCode) continua a ser uma das ferramentas mais populares entre desenvolvedores, e isso se deve, em parte, ao enorme ecossistema de extensões disponíveis. Com novas demandas e tecnologias emergentes, 2024 trouxe algumas extensões que vale a pena ter no radar.
Confira as 5 extensões que podem turbinar sua produtividade e melhorar sua experiência no VSCode!
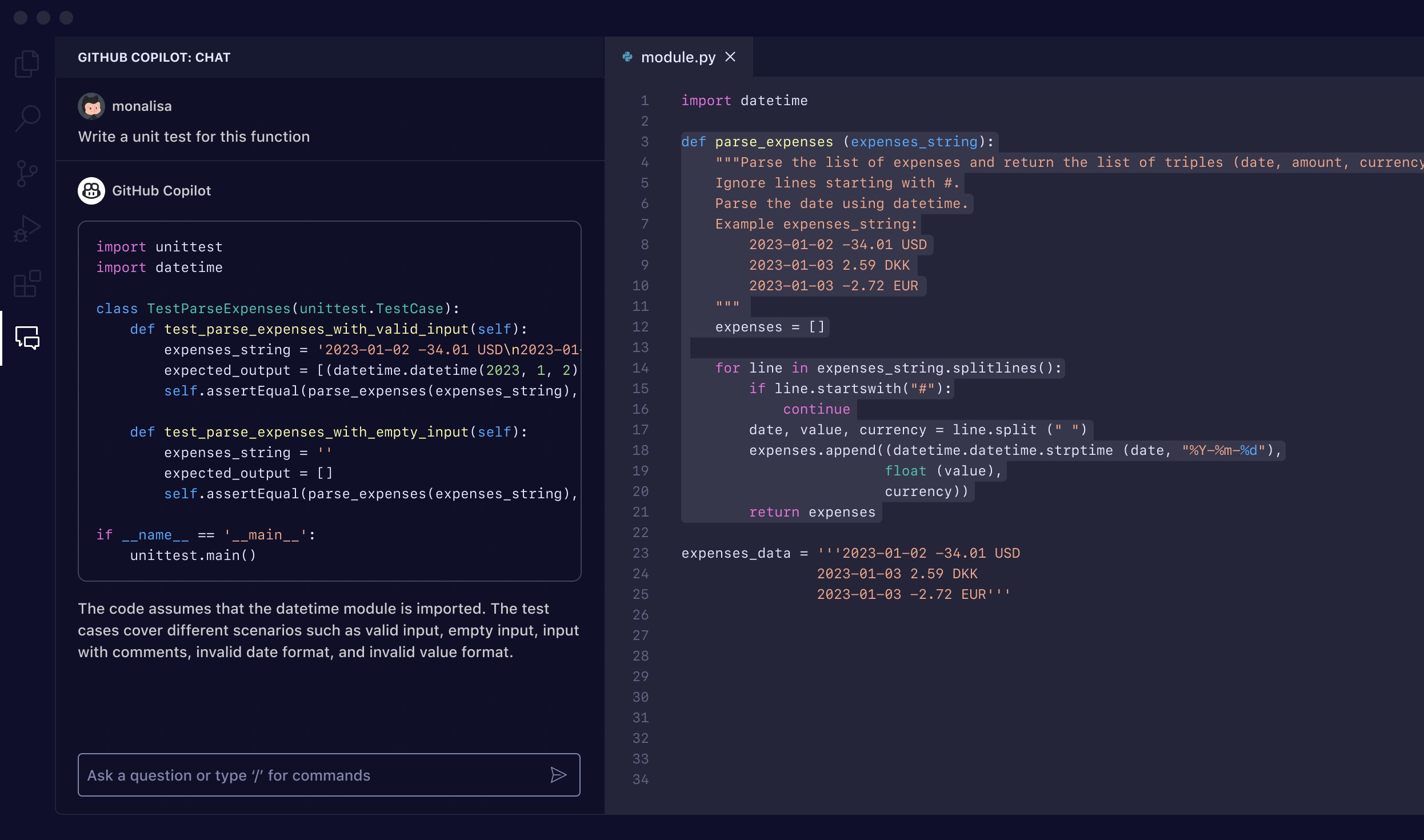
1. GitHub Copilot
O assistente de IA que escreve código para você

Em 2024, o GitHub Copilot continua imbatível. Alimentado por inteligência artificial, ele sugere blocos de código com base no que você está escrevendo. Precisa de ajuda com uma função complicada ou sugestões de refatoração? O Copilot está lá para te ajudar. Ideal para quem quer acelerar o desenvolvimento e reduzir o tempo de pesquisa em fóruns.
- Por que usar: Sugestões inteligentes de código, acelera a prototipagem e resolve problemas complexos rapidamente.
- Dica: Use em conjunto com sua documentação de projeto para garantir que o código gerado esteja alinhado às suas necessidades.
Link: https://github.com/features/copilot
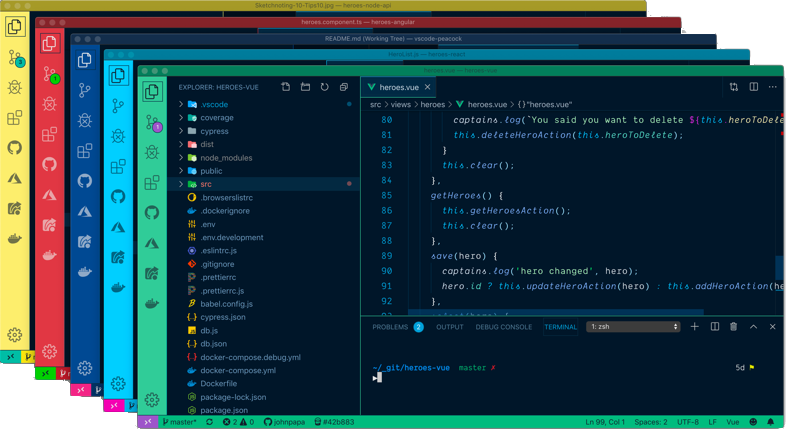
2. Peacock
Dê cor às suas janelas do VSCode

Se você é daqueles que trabalha com múltiplos projetos ao mesmo tempo, o Peacock pode salvar sua sanidade. Ele permite colorir as bordas das janelas do VSCode, ajudando a diferenciar visualmente diferentes projetos. Simples, mas super útil para quem troca de contexto frequentemente.
- Por que usar: Ajuda a evitar confusões quando você tem várias instâncias do VSCode abertas.
- Dica: Defina cores específicas para projetos de frontend, backend ou diferentes ambientes de trabalho (produção, desenvolvimento, etc.).
Link: https://marketplace.visualstudio.com/items?itemName=johnpapa.vscode-peacock
3. ESLint
Mantenha seu código limpo e padronizado

ESLint é indispensável, especialmente para quem trabalha com JavaScript ou TypeScript. Ele faz a verificação automática do código, garantindo que você siga boas práticas e padrões de estilo definidos pela equipe. A versão 2024 vem com melhorias em desempenho e suporte mais amplo para frameworks populares.
- Por que usar: Evita bugs e garante que o código siga padrões consistentes.
- Dica: Integre com um arquivo de configuração compartilhado pela equipe para garantir que todos sigam os mesmos padrões.
Link: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
4. Live Server
Veja seu código rodando em tempo real

Desenvolver aplicações web se tornou ainda mais fácil com o Live Server. Ele cria um servidor local que atualiza automaticamente sempre que você salva um arquivo HTML, CSS ou JavaScript. A versão 2024 trouxe melhorias em desempenho e compatibilidade com diferentes navegadores.
- Por que usar: Ótimo para desenvolvedores web que querem ver mudanças instantâneas sem precisar configurar um servidor manualmente.
- Dica: Use junto com o Browser Preview para ter uma visualização do seu site diretamente dentro do VSCode.
Link: https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
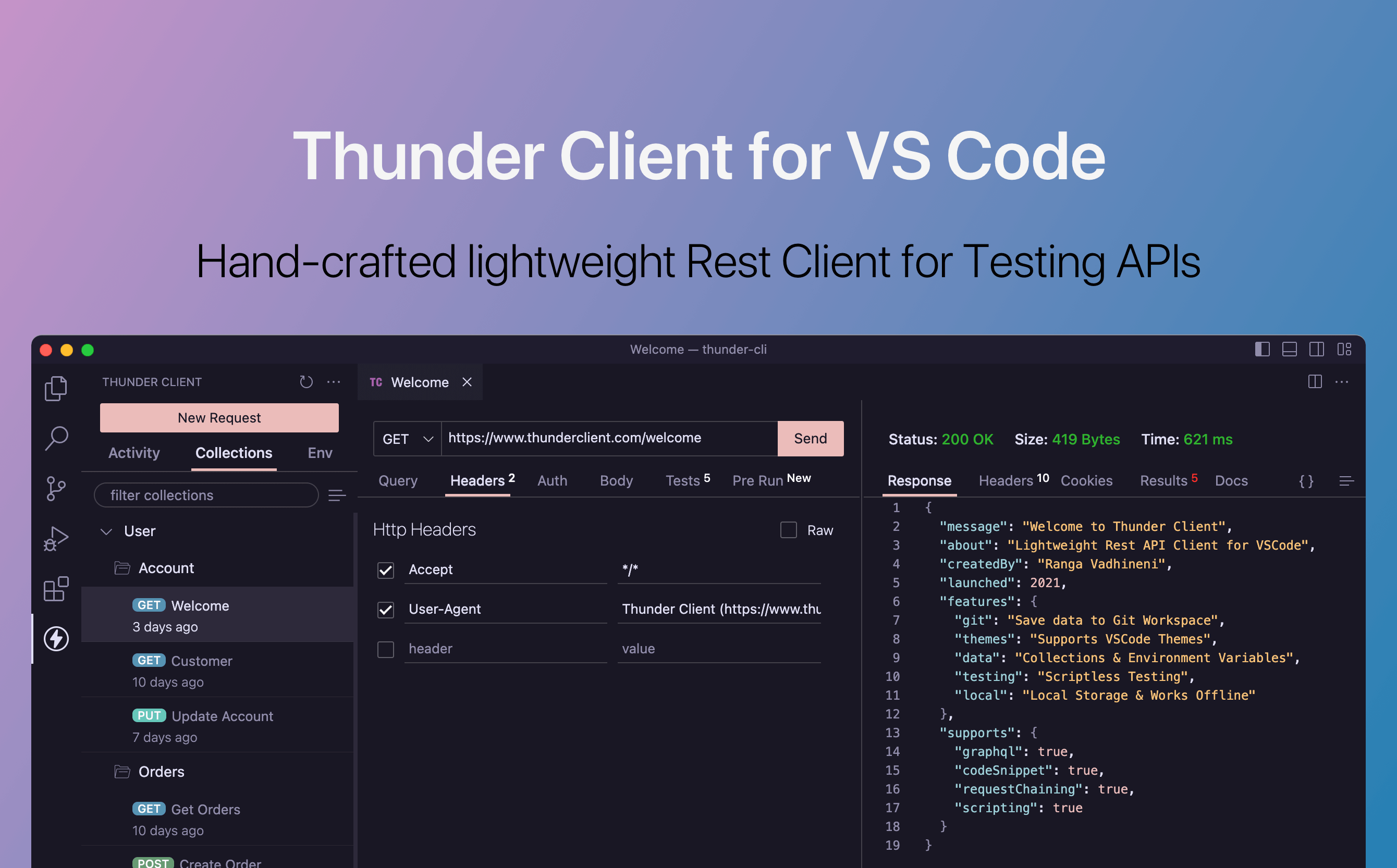
5. Thunder Client
Testar APIs no VSCode nunca foi tão fácil

Thunder Client é uma alternativa ao Postman, permitindo que você faça requisições HTTP e teste APIs diretamente no VSCode. A interface é leve e amigável, tornando o processo de testar endpoints mais rápido e eficiente. Em 2024, ele vem com mais funcionalidades, como suporte aprimorado para GraphQL e variáveis de ambiente.
- Por que usar: Facilita o teste de APIs diretamente no editor sem a necessidade de ferramentas externas.
- Dica: Crie coleções de requisições para organizar seus testes e automatize parte dos processos com scripts.
Link: https://marketplace.visualstudio.com/items?itemName=rangav.vscode-thunder-client
Essas cinco extensões são essenciais para melhorar sua produtividade e experiência de desenvolvimento em 2024. Desde o uso de inteligência artificial com o GitHub Copilot até o teste eficiente de APIs com o Thunder Client, o VSCode continua a se destacar como uma plataforma poderosa e flexível para desenvolvedores.
Se você ainda não experimentou alguma dessas extensões, é hora de dar uma chance! Elas podem fazer toda a diferença na forma como você codifica e gerencia seus projetos.
E você, qual é a sua extensão favorita do VSCode em 2024? Deixe nos comentários!