No mundo do design e da programação, algumas vezes nos encontramos em desafio bastante complexo: Garantir que as cores utilizadas em um projeto tenham o contraste adequado e sejam visualmente harmoniosas.
Uma técnica interessante para gerar cores únicas e bem contrastantes é o uso da proporção áurea (ou golden ratio). Neste artigo, veremos como essa proporção matemática pode ser aplicada para criar paletas de cores consistentes e equilibradas, com exemplos de código para gerar essas cores automaticamente.
O que é a Golden Ratio?
A proporção áurea, representada pelo número irracional aproximadamente igual a 1.618, é uma constante que aparece em várias áreas da natureza e da arte. Sua principal característica é dividir um todo em partes proporcionais e agradáveis aos olhos, sendo muito aplicada em design, arquitetura e agora, como veremos, na geração de cores.
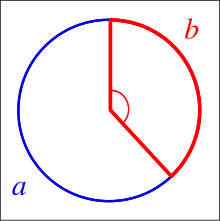
Em minha opinião, uma das formas mais simples de entender o Golden Ratio é através de um círculo (de onde também obteremos o Golden Angle). Ao “dividir o todo em partes proporcionais”, adquirimos o seguinte formato

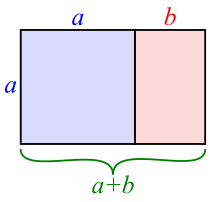
Nesta proporção, o ângulo equivale à cerca de 137.508 graus (o que chamamos de “Golden Angle“. Esta perspectiva da teoria também se aplica à outras formas geométricas, como o retângulo

Para gerar cores utilizando a golden ratio, partimos de um valor inicial de matiz (hue) e aplicamos a proporção áurea repetidamente para obter novas cores. Isso ajuda a garantir que cada cor gerada tenha um contraste natural com as anteriores.

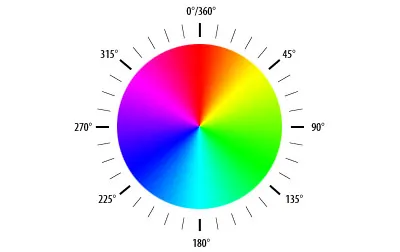
Imagem de Universidade da Escola Medial da Carolina do Sul
Como funciona a geração de cores com a Golden Ratio?
Utilizamos o sistema de cores HSL (Hue, Saturation, Lightness), onde a matiz (hue) varia entre 0° e 360°. Para criar uma nova cor, incrementamos o valor de matiz de acordo com a golden ratio, multiplicando o valor por 360 (o total de graus na roda de cores) e ajustando para ficar entre 0 e 360.
Exemplo de código em JavaScript
Neste exemplo, vamos criar uma função em JavaScript que gera uma paleta de cores a partir de uma cor inicial:
function gerarCoresGoldenRatio(corInicial, quantidade) {
const goldenRatioConjugado = 0.61803398875; // Conjugado da Golden Ratio
let hue = corInicial;
const cores = [];
for (let i = 0; i < quantidade; i++) {
hue = (hue + goldenRatioConjugado) % 1; // Calcula a nova cor
cores.push(`hsl(${Math.floor(hue * 360)}, 70%, 50%)`); // Saturação e Luminosidade fixas para contraste
}
return cores;
}
// Exemplo de uso
const cores = gerarCoresGoldenRatio(Math.random(), 5);
console.log(cores); // Saída: ["hsl(220, 70%, 50%)", "hsl(335, 70%, 50%)", ...]
Neste exemplo:
goldenRatioConjugadoé o valor da razão áurea conjugada (1 / 1.618).- Começamos com uma
corInicial, que pode ser um número aleatório. - A cada iteração, incrementamos o valor da matiz (
hue) usando a razão áurea conjugada. - A função retorna uma lista de cores HSL com valores ajustados para manter uma boa visibilidade.
Exemplo em Python
Caso prefira usar Python, podemos adaptar o mesmo conceito:
def gerar_cores_golden_ratio(cor_inicial, quantidade):
golden_ratio_conjugado = 0.61803398875
hue = cor_inicial
cores = []
for _ in range(quantidade):
hue = (hue + golden_ratio_conjugado) % 1
r, g, b = colorsys.hsv_to_rgb(hue, 0.7, 0.5) # Saturação e Luminosidade fixas para contraste
cores.append((int(r * 255), int(g * 255), int(b * 255)))
return cores
# Exemplo de uso
cores = gerar_cores_golden_ratio(0.1, 5)
print(cores) # Saída: [(128, 170, 255), (255, 128, 212), ...]Aqui usamos a biblioteca colorsys, que facilita a conversão do sistema HSV para RGB, usado em muitas aplicações de gráficos e interfaces.
Aplicações Práticas
1. Gráficos e Dashboards
Cores contrastantes são ideais para gráficos onde diferentes séries de dados precisam ser distinguidas facilmente.
2. Interfaces de Usuário
Em interfaces de usuário com vários componentes coloridos, o uso da golden ratio para gerar cores garante uma paleta única e harmoniosa, evitando a monotonia ou o excesso de contraste.
3. Identidade Visual
Ao criar uma identidade visual para um projeto, você pode gerar uma paleta de cores baseada em uma cor inicial (como a cor da marca) e derivar tons complementares para uso em diferentes elementos visuais.
Conclusão
Utilizar a proporção áurea para gerar cores é uma técnica poderosa para garantir harmonia e contraste. É uma abordagem simples e eficaz para criar paletas de cores consistentes, que se encaixam em uma ampla variedade de projetos de design e programação.
Aproveite este código para automatizar a criação de paletas para seus próximos projetos!